CSS3 Multi-Column Feature
CSS3 Multi-Column Module is a vital feature present in CSS3.This feature enables users to flow the content of an element into multiple columns. The CSS3 Multi-Column Module is a important feature because it gives users the following features or advantages there is no need to for users to scroll up and down while reading the text from one column to the next column,
it prevents the need for horizontal scrolling, wraps text user friendly and easier to read without making too short words or lines and most of all everything could be embedded in a single page making it comfortable and economical. This feature is supported by most of the famous and commonly used browsers like Mozilla and Firefox.
Need of Multi-Column:
When one compares vertical space and horizontal space the vertical space is expensive whereas in contrast the horizontal spacing proves to be cheaper and thus the need for these increases. In a screen or window which has fixed layout achieving horizontal spacing is easier but this lacks the dynamic ability of line-length maintenance. In printing media it is very essential to maintain the ideal line length defined and they do this by having the text spread across columns. To achieve the above feature in web design media the multi-column module of CSS3 gives a dynamic and good advantage for users. It helps designers to specify the number of columns an element should be spread across, the style of columns, width and so on. The formatting of text is taken care by the browser automatically. The multi column format supported by CSS3 is represented below to get a clear idea on this concept. That is for instance to have the format as below:
The first format represents a simple normal CSS box layout format and this would be achieved by using the div tag as all would be aware of as below:
….
….
…………..
The second format shown above represents a CSS3 multi column format and this would be achieved by using the #entry as below:
#entry
{
column count:number;
}
The representation is of CSS3 normal CSS layout and CSS3 multi column shown below:
Exforsys Training in CSS3 helps students, professionals of various diversified technology. Various samples, examples and extensive explanations are provided in the site for understanding the subject or the topic concerned in detail
The above denotes normal CSS layout box model.
|
Exforsys Training in CSS3 helps students, professionals of various diversified technology. Various samples, examples and extensive explanations |
are provided in the site for understanding the subject or the topic concerned in detail. |
The second format as shown above denotes CSS3 multi column module format.
The multi column module feature of CSS3 is thus a specification of CSS3 proposed by the W3C standard and is accepted universally. As the name suggests using this property Cascading Style Sheets Level 3 the designers and users can output their content in multiple columns along with definitions for each column like column-width, column-count and so on. The above feature of Multi-column layouts of CSS3 helps users – web designers, publishers, authors, newspapers and magazine printers to use the web media in a extensive and useful format as per their needs in a elaborate and efficient manner. In this context it is vital to know that the first browser implementation of the multi column module feature of CSS3 Module was done by Mozilla. It is also found that splitting of elements into columns is also possible by JavaScript and thus enabling implementation of the CSS3 Multi-Column module.
Properties Associated with CSS3 Multi-Column Feature:
The attributes or properties associated with CSS3 multi-column feature are as given below:
- column-width
- column-count
- column-rule
- column-gap
Let us see what each of this denotes in brief:
column-width:
The column-width property of CSS3 denotes the width of columns within the element.
The general format of using column-width property is as below:
Value:
| auto
The column-width gets applied to block-level elements in CSS. In the above the value is that is length is denoted and given as pixels.
For example a user can denote column width property as 600 pixels by using the format as denoted below:
body { column-width: 600px; }
column-count:
As the name implies the column-count property denotes the number of columns. These are the number of columns into which the content of the element gets into.
The general format of using column-count property is as below:
Value:
| auto
In the above the integer can be any number from 1,2,… as denoted by user. User can also denote the column count as auto which provides room for as many columns as there are in the specification or usage. The column count gets applied to block-level elements in CSS.
For example a user can denote column count as integer 2 by using the format as denoted below:
body { column-count: 2 }
column-rule:
The border width column-rule property of CSS3 depicts the border rule, border style and border color that is represented between columns. In this case one need not separately mention by the name as column-rule-color, column-rule-style and column-rule-width but instead can denote as column-rule and give the values for border width, border style and border color separated. That is the general syntax for column-rule property of CSS3 is shown below. The column rule property also like column count and column width properties gets applied to block-level elements in CSS.
The general format of using column-rule property is:
Value: [ <‘border-width’> || <‘border-style’> ||
]
The border-style that could be used are ‘dotted’, ‘ridge’, ‘groove’ and ‘dashed’ styles.
For example let us see an example which used all the three properties of CSS# defined above column-width, column-count and column-rule denoted in a single example. That is a user can denote a column count as integer 2 with column width as 20pixels and border-width as 2pixels with border-style as solid ad color used as #697 by using the format as denoted below:
body { column-count:2; column-width: 20px; column-rule: 2px solid #697; }
column-gap:
The user can set the padding between columns using the property of column-gap of CSS3.The column gap is thus always a positive integer. There is association between column rule property of CSS3 we have seen above and column gap property of CSS3.That is if column rule property is defined between columns then column gap defined by the user gets applied for half on each side of the column rule. If there is no column rule defined and only column gap defined by the user then the column gap property of CSS3 defined by the user depicts the distance between columns.
The general format of using column-gap property is as below:
Value:
The length denoted by the column gap in above is always a positive integer ands must always be denoted in pixels.
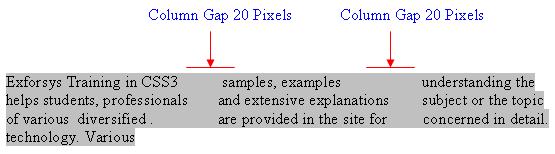
For example a user can denote column gap as integer 20 pixels by using the format as denoted below:
body { column-count: 3; column-gap:20px; }
In the above there is no column rule defined and only column-gap property is defined which means the 20 pixels is the distance between each column.
For example let us see another instance
body { column-count:3; column-rule: 2px solid #697; column-gap: 20px;}
In the second example as above the column rule property as well as column gap property is defined. So in this case the 20 pixels of column gap defined get applied as half on each side of the column rule that is 10 pixels on each side of the column rule.
Ways of Implementing Multi Column Feature of CSS3:
Having seen the importance and the properties associated with Multi Column Feature of CSS3 in detail let us see the ways of Implementing Multi Column Feature of CSS3 in brief. This is done by using the properties of CSS3 defined above column-count, column-rule, column-width and column-gap within the tags ,
and so on. Let us see how to do in an orderly and evenly manner.
-
The first step is to decide and define the number of columns required in the column-count property of CSS3.For instance as explained before to define 3 columns the column-count attribute of CSS3 is defined as 3 as below:
body { column-count : 3 }
This gives output in the below format
|
Exforsys Training in CSS3 helps students, professionals |
samples, examples are provided in the site for |
understanding the Subject or the topic |
In the above format there are three columns defined.
As explained before in our previous section if auto is specified then the number of columns defined is determined or calculated automatically.
-
The second step is to define the width of columns by using the column-width property of CSS3.For instance as explained before to define 20 pixels for columns width the column-width attribute of CSS3 is defined as 20pixels as below:
body { column-width : 20px }
Column Width Representation:
As explained before if auto is specified then the width of columns defined is determined or calculated automatically.
Thus there is lot of advantages and uses achieved by users by using the Multi Column Feature of CSS3 like defining multi column layout, column width, space, count and also adding new columns as and when required in the window. But if only the column count and column width property is present in CSS3 then while adding new columns in window or while resizing readability due to flowing from columns to columns become difficult. So to achieve better readability and enhancement two more properties – column-gap and column-rule takes its presence in CSS3 and this was explained in detail with example in our previous section
[catlist id=152].